Top Notch Info About How Do I Resize My Navigation Bar Graph Axis Labels X And Y

Customize the font, color, and size of your site's navigation links.
How do i resize my navigation bar. Learn more about media queries on. How to change or edit your wordpress main menu navigation. A navigation bar contains the list of elements present.
I've tried using the height: Through this approach, you could resize your navigation bar to look exactly as you want it to look like across different screens. I've tried lots of changes, but i can't seem to get it all to.
I have a store on shopify and i want to change the height of the navigation bar. Responsive navigation bars are designed to change their size, shape, and style depending on the device they are being. Try it yourself » how to shrink navbar on scroll.
Your site's navigation is a set of links that directs visitors to. I would like to make my nav bar bigger so that it's easier for mobile users to click the correct link. A navigation bar does not need list markers;
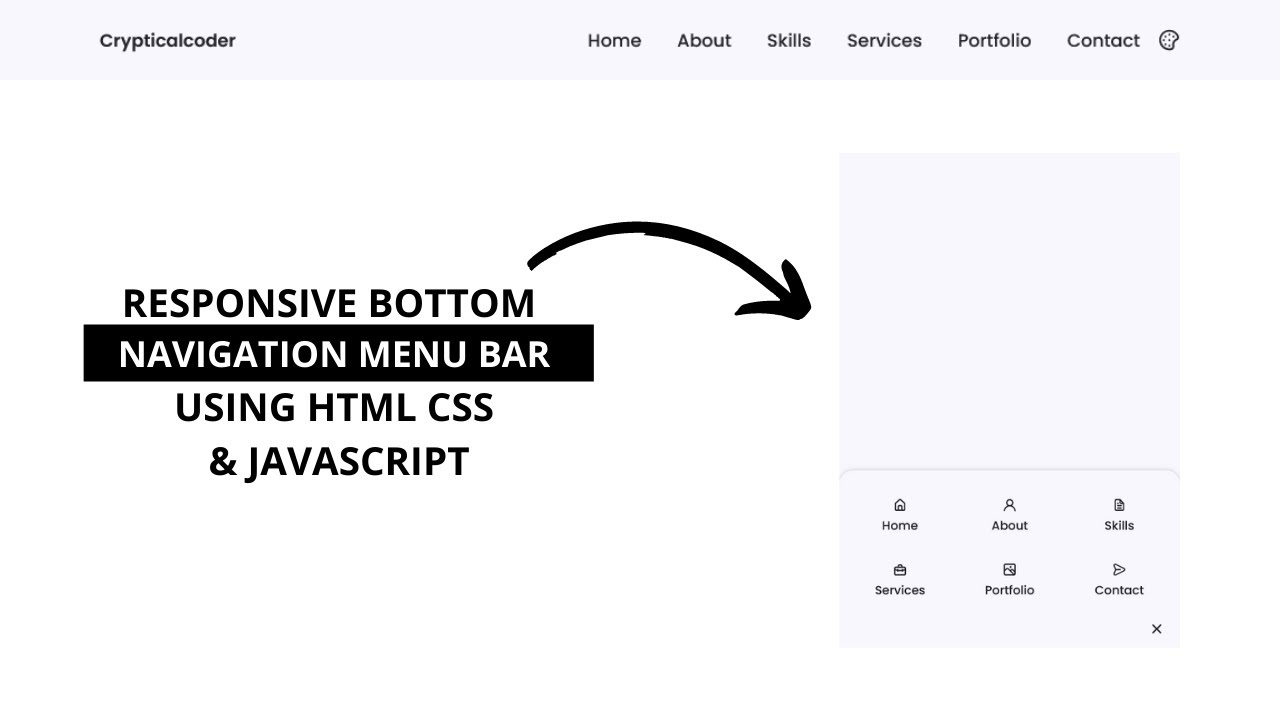
Learn how to create a responsive top navigation menu with css and javascript. Using inline or floating list items. But all that did was push the text.
To remove browser default settings; One popular solution to this problem is to have the navigation bar resize on scroll. Try it yourself ».
In this article going to discuss how to resize a navigation bar on scroll with the help of css and javascript. In this wordpress video tutorial, we demonstrate where to go to edit your wordpress main. } if you look at bootstrap defaul css the.navbar default values are:
Want to style your wordpress navigation menu? There are two ways to create a horizontal navigation bar. It looks too thick to me.
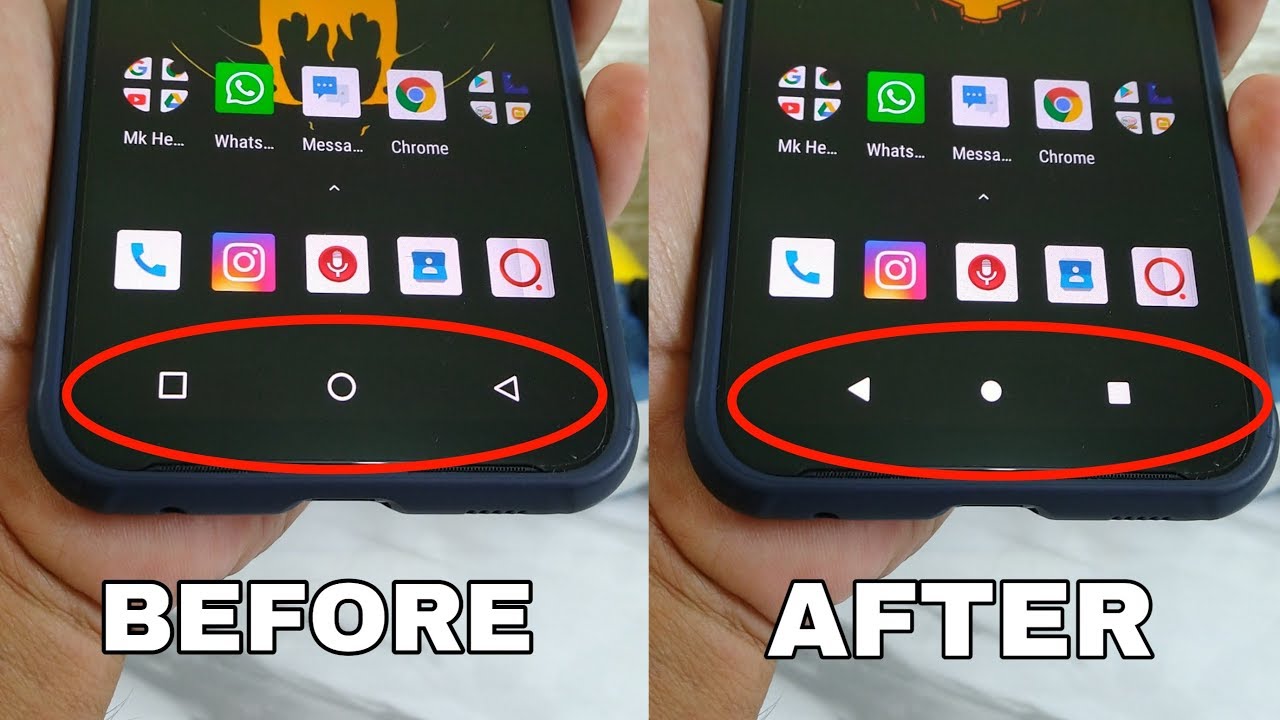
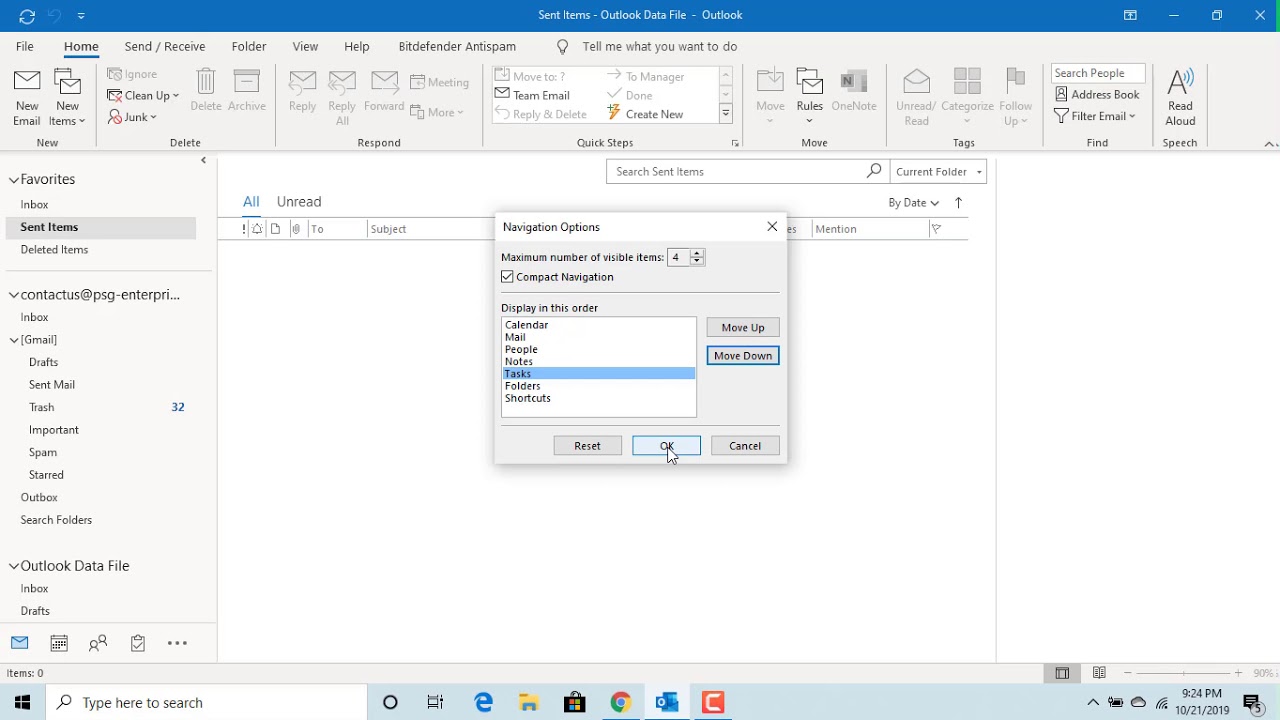
What is responsive navigation bar. Change navigation buttons on android easily by accessing the settings menu, selecting display, and then navigation bar for samsung galaxy devices. The code in the example above is the standard code used in.
This effect can be achieved by using a combination of css and javascript. I am new to html/css. Learn how to resize a navigation bar on scroll with css and javascript.




















![[SOLVED] HOW TO CHANGE MY NAVIGATION BAR? YouTube](https://i.ytimg.com/vi/mOKgouUzCcs/maxresdefault.jpg)

