Glory Info About How To Make A Horizontal Line In Css Chart Google Sheets

There is a tutorial here on how to do this in photoshop:
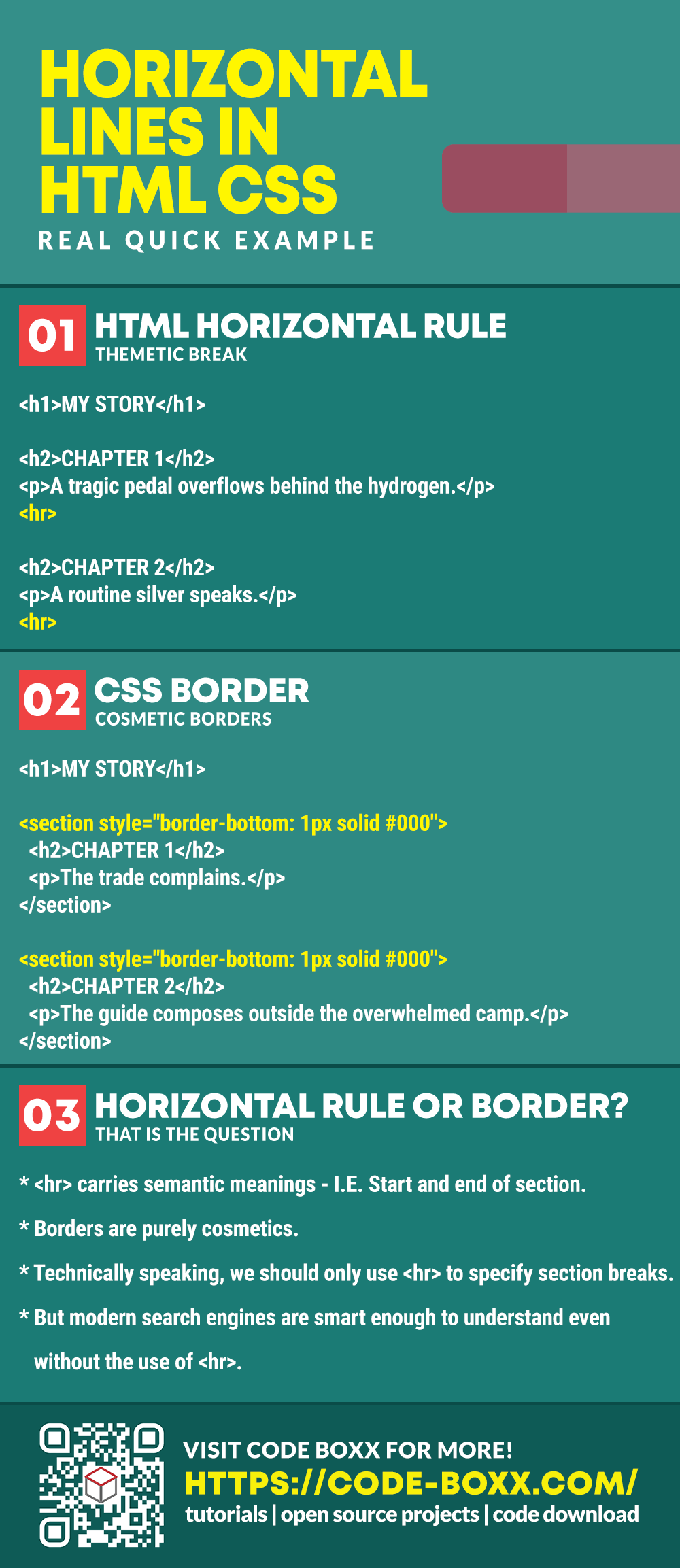
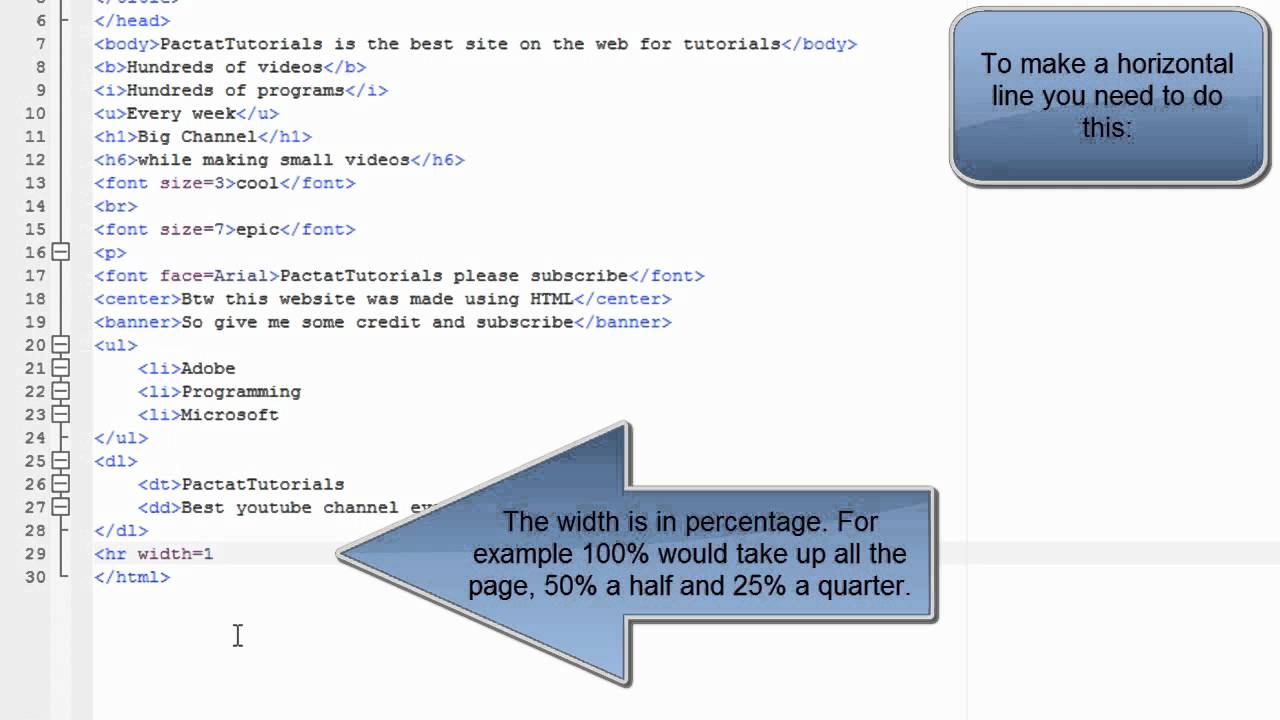
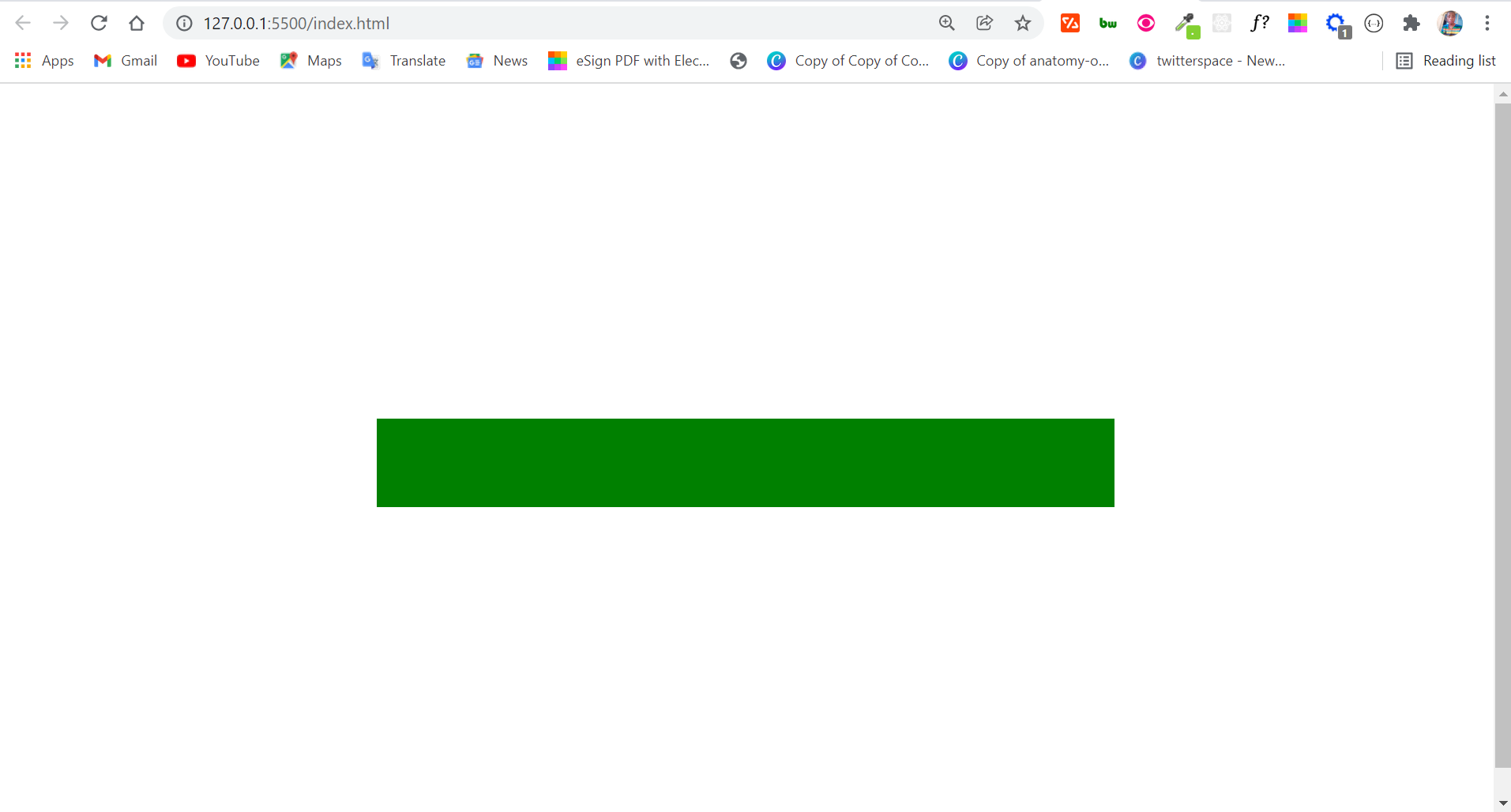
How to make a horizontal line in css. In this guide, we’ll explore two effective methods to add horizontal lines in html: Here hr tag with simple css code: Setting the width of the element will prevent it from stretching out to the edges of its container.
We often use this tag when we want to create a thematic break or separate items on an html page. Try it yourself » how to center the vertical line in your page: This is usually caused by.
Closed 2 days ago. How can i do this? You can use the properties in the animations module to control the duration,.
I am trying to create a news web, and i want to add a new that display horizontally and contains an image, a headline, a timestamp and a category, and i've a small space for it, so i tried to use the bootstrap horizontal card and edit it after failing to do it myself. I want to create horizontal line on left side of my text. Each keyframe describes how the animated element should render at a given time during the animation sequence.
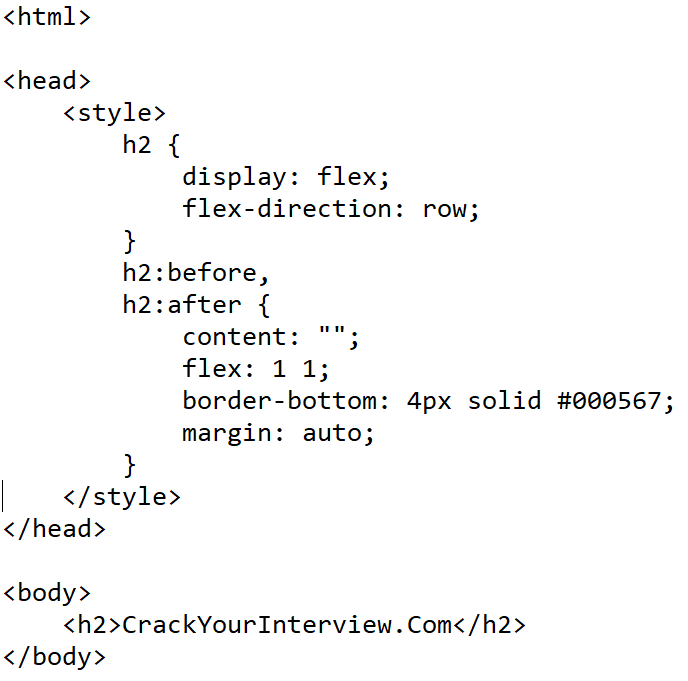
3) use it like a after pseudoclass. To style a horizontal rule with css, you'll need to use two primary commands: The element is most often displayed as a horizontal rule that is used to separate content (or define a change) in an html page.
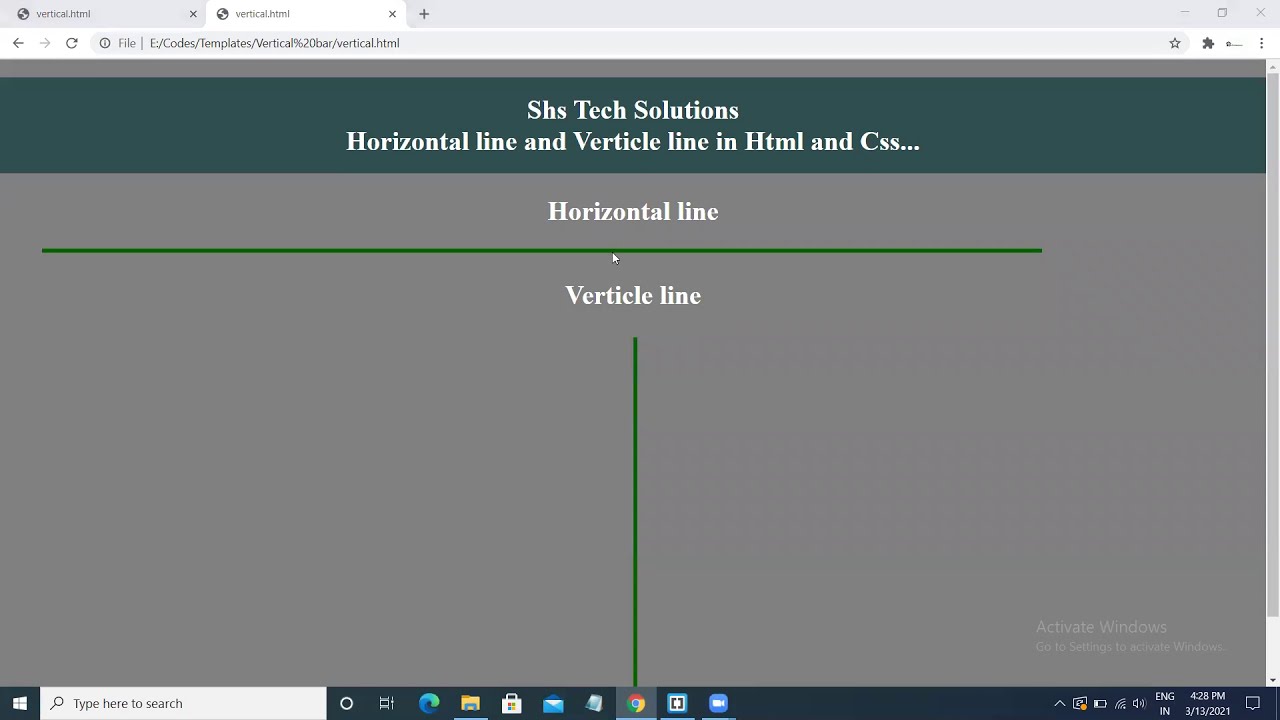
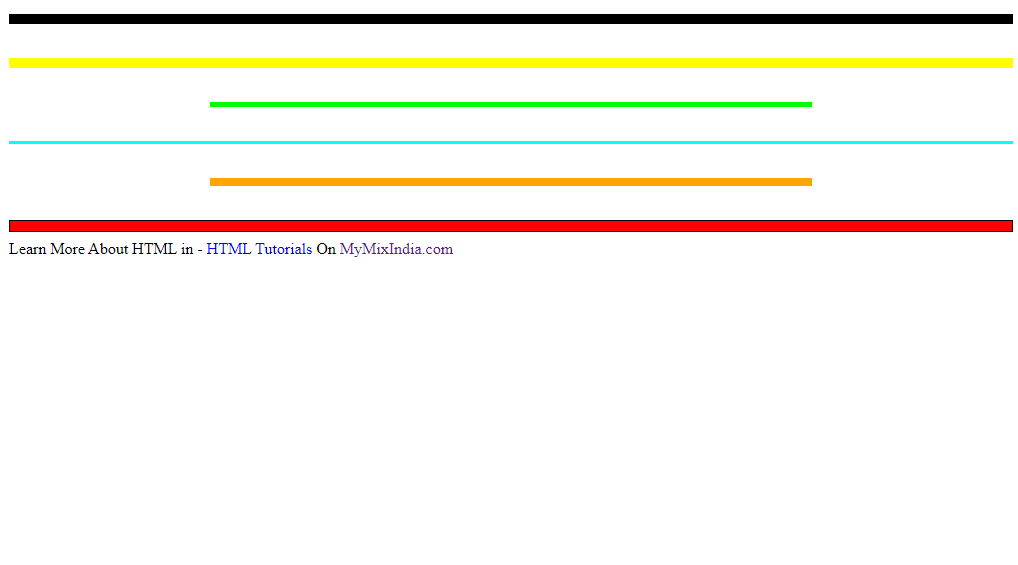
I need to draw a horizontal line after some block, and i have three ways to do it: How to change color and size, set images as horizontal lines and a pack full of various kinds of examples. It is a short tutorial with examples to make horizontal and vertical lines in css.
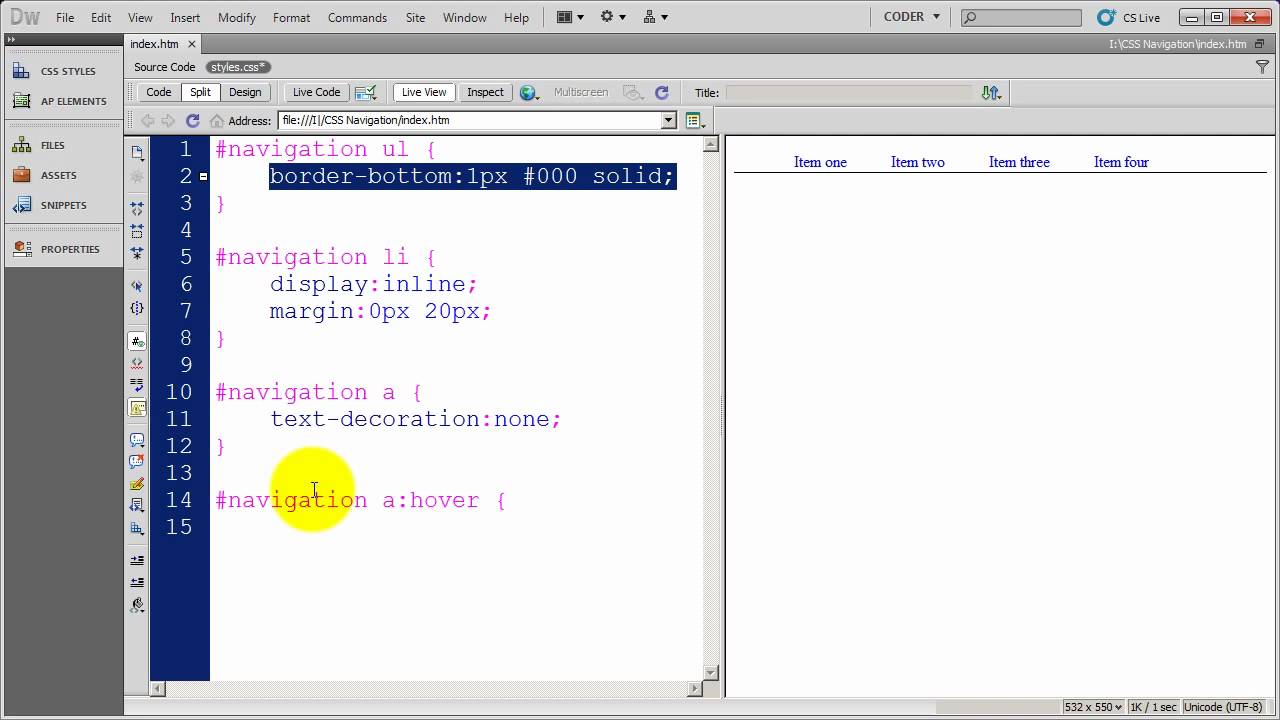
/* creates the space */ }.separator.line{ flex: Different approaches to add horizontal line in html 1. Add a bottom border with css.
And now the image is in the top left the headline is in. Horizontal lines are a way to separate content and can be done using the html hr element or css border rules. In this article, you'll learn how to use this tag in your html code.
I am trying to do this with css only. You can achieve this with pure css using linear gradient as background: } try it yourself »
Today i will show you how to use the html u element to add semantic meaning to your underlines and css to dress them up. To horizontally center a block element (like ), use margin: Adding a horizontal line in html is really easy.