Fantastic Tips About How Do You Plot A Simple Line Graph Chart Js Onclick

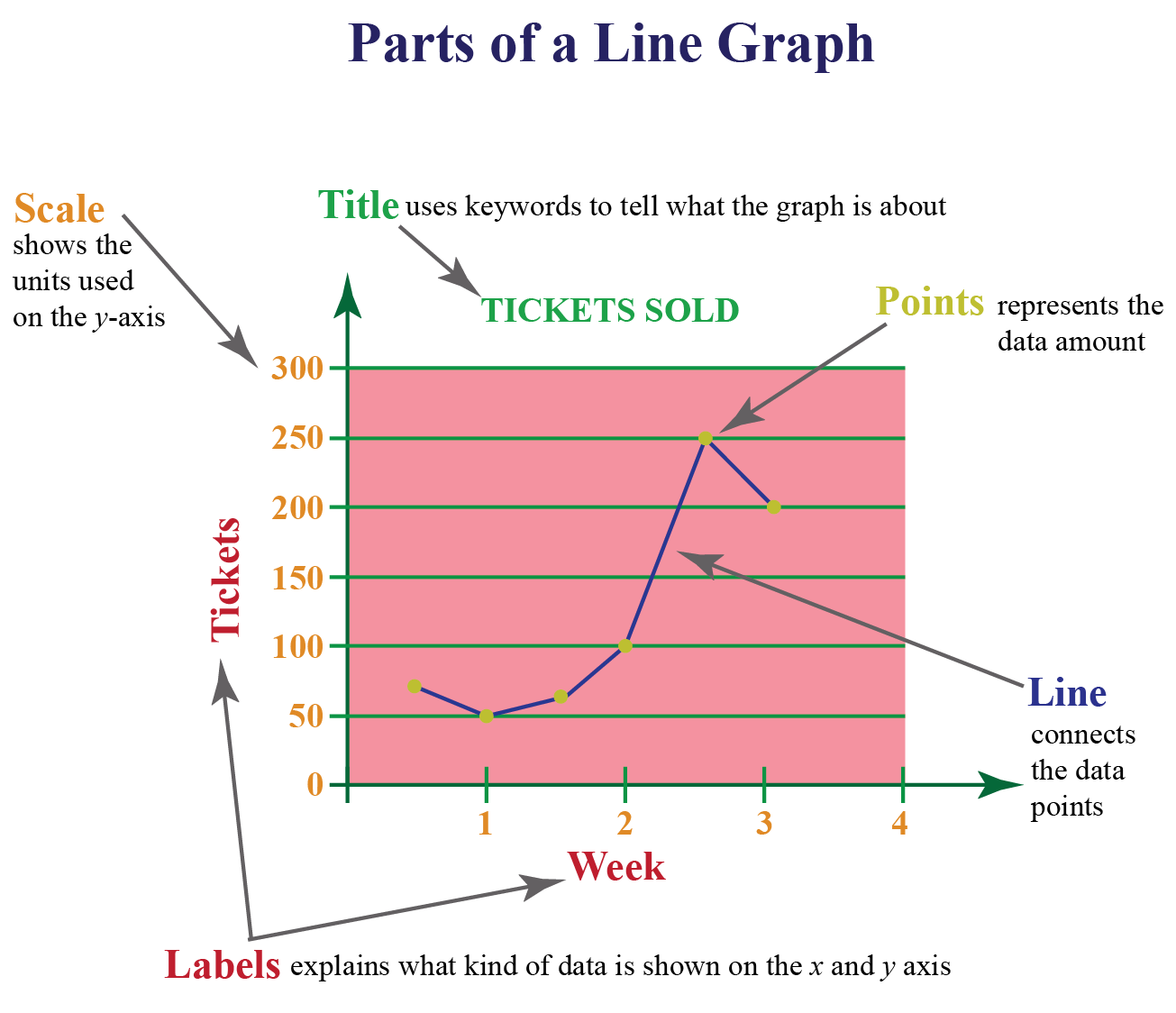
Next, label each axis with the variable it represents and also label each line with a value, making sure that you’re including the whole range of your data.
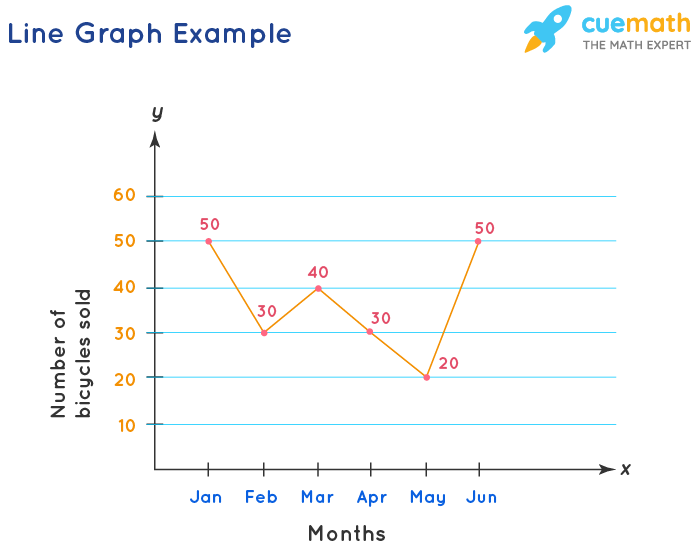
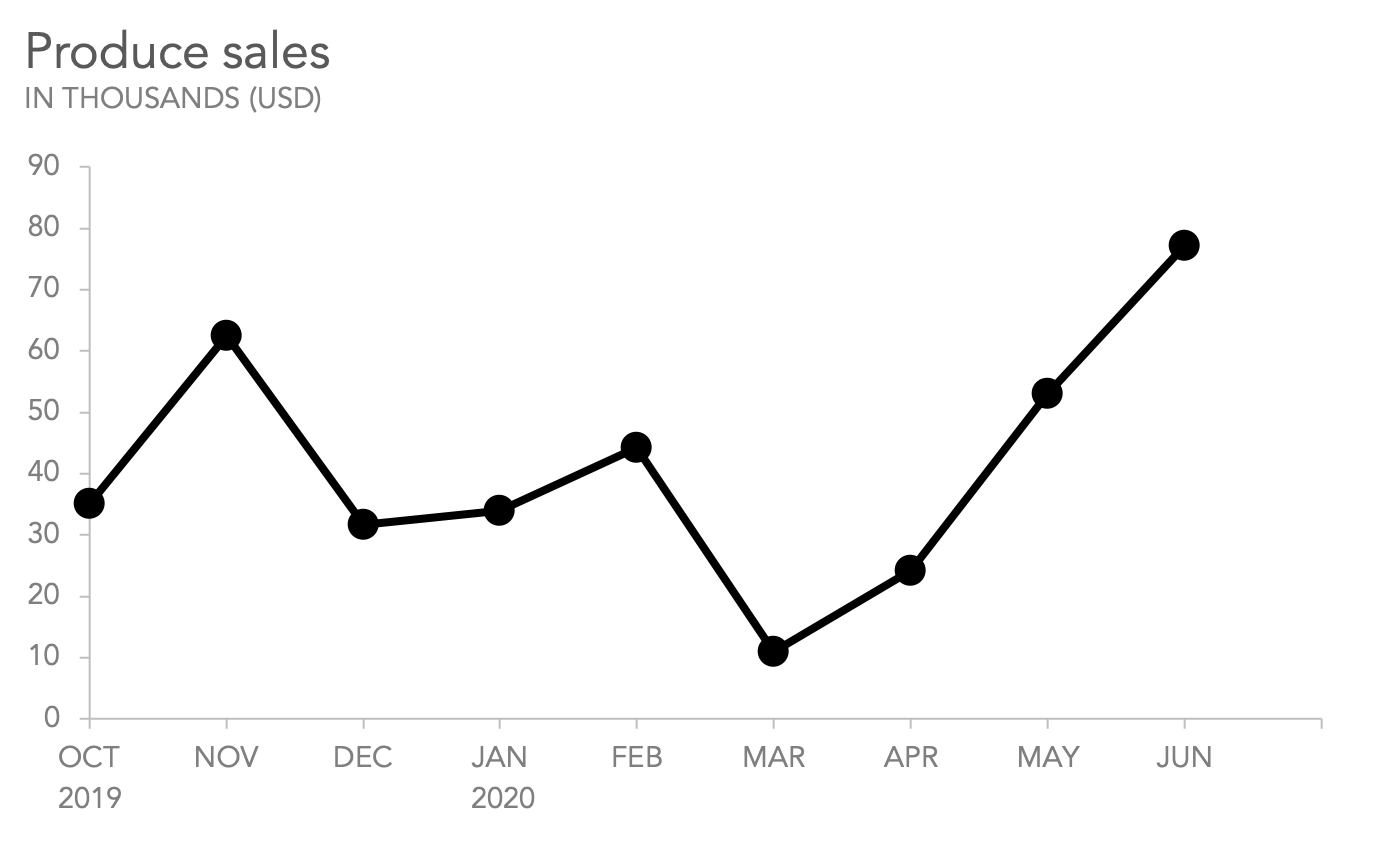
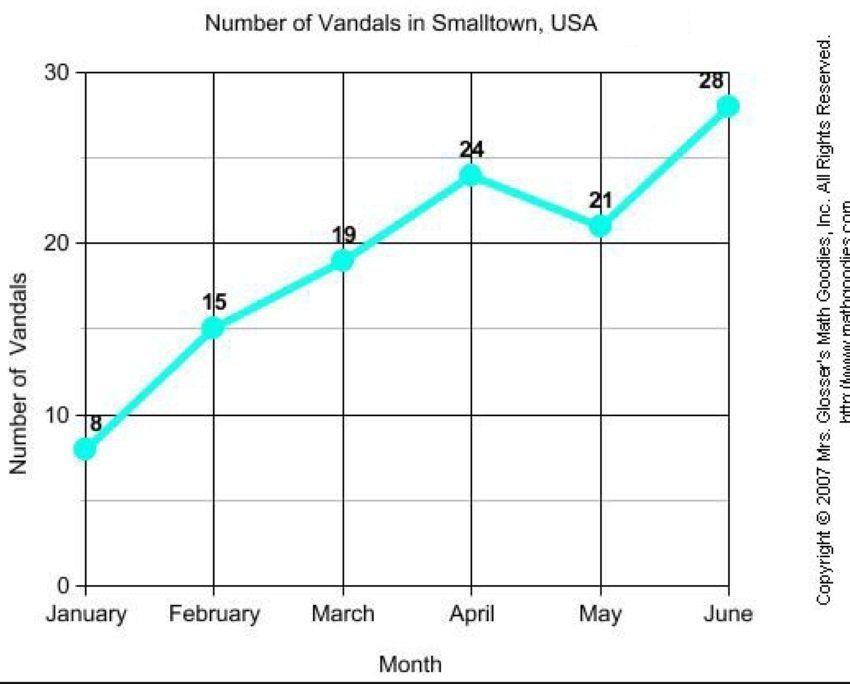
How do you plot a simple line graph. 669k views 5 years ago excel for beginners: Select the type and format for the graph you want to create. The image below shows an example of a simple line chart.
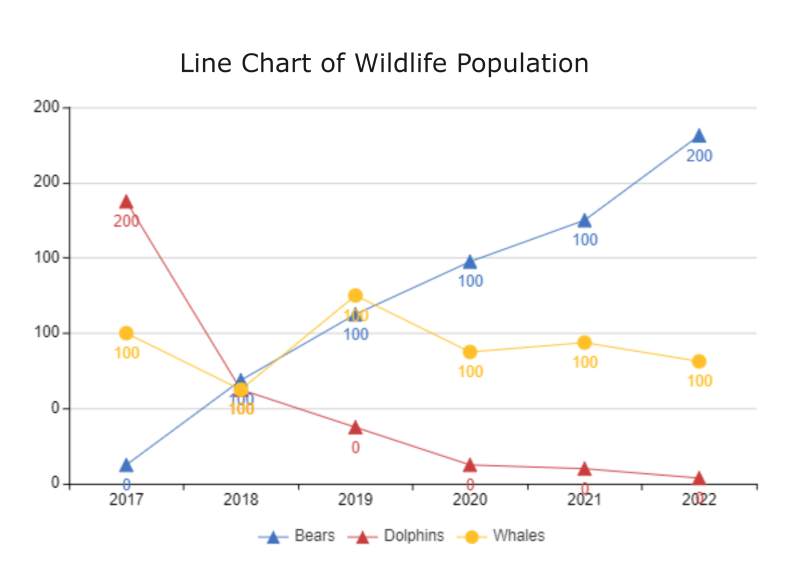
More than one line is plotted on the same set of axes. Its ease of use makes it the top choice for the visual representation of small datasets. Line graphs consist of two axes:
Use a line plot to do the following: Navigate to the “insert line or area chart” menu. The horizontal axis depicts a continuous progression, often that of time, while the vertical axis reports values for a metric of interest across that progression.
Select the type of graph you want to make (e.g., pie, bar, or line graph). Most jobs require people to possess advanced excel skills to visualize and present complex data using graphs. For the series name, click the header in cell c2.
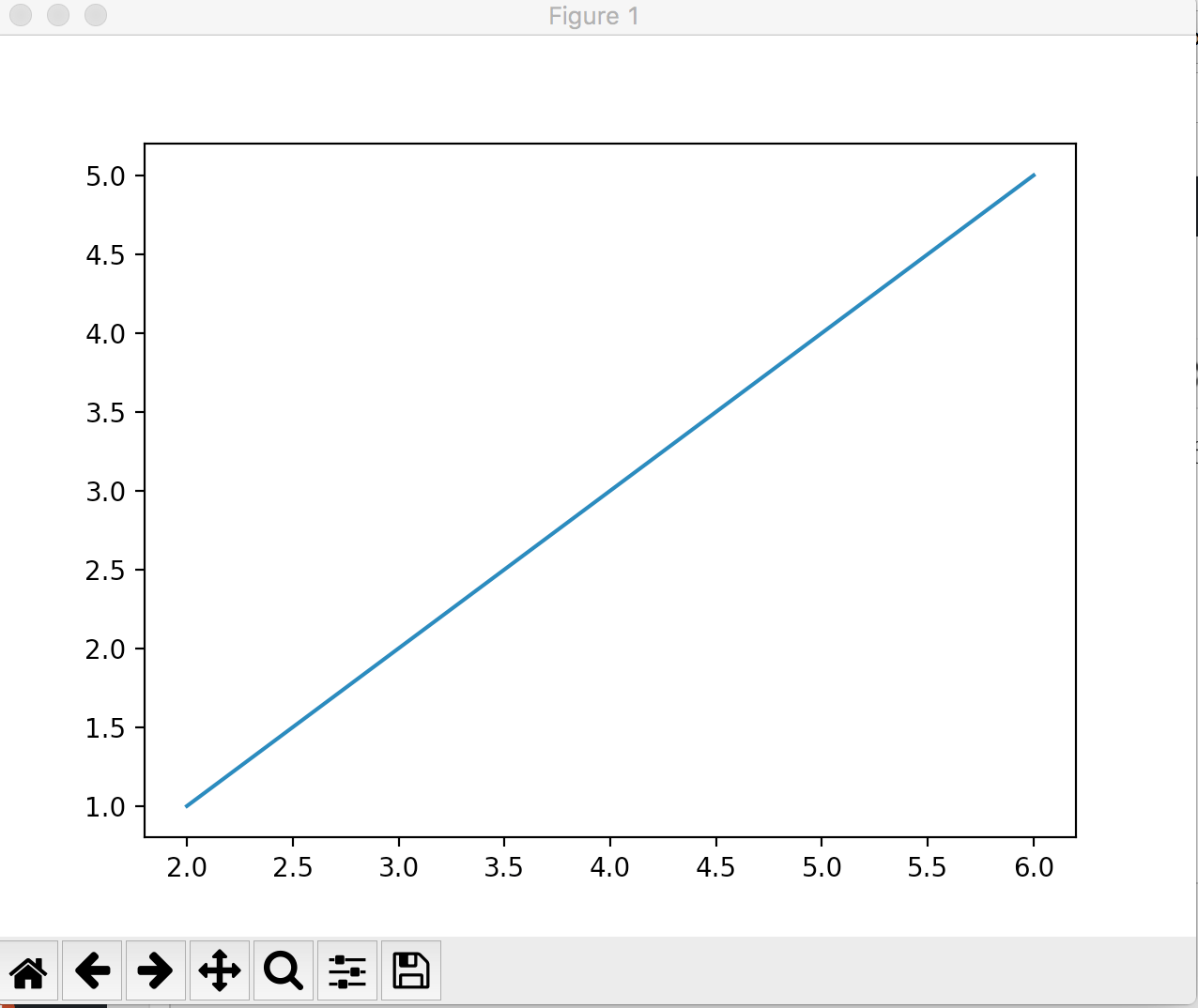
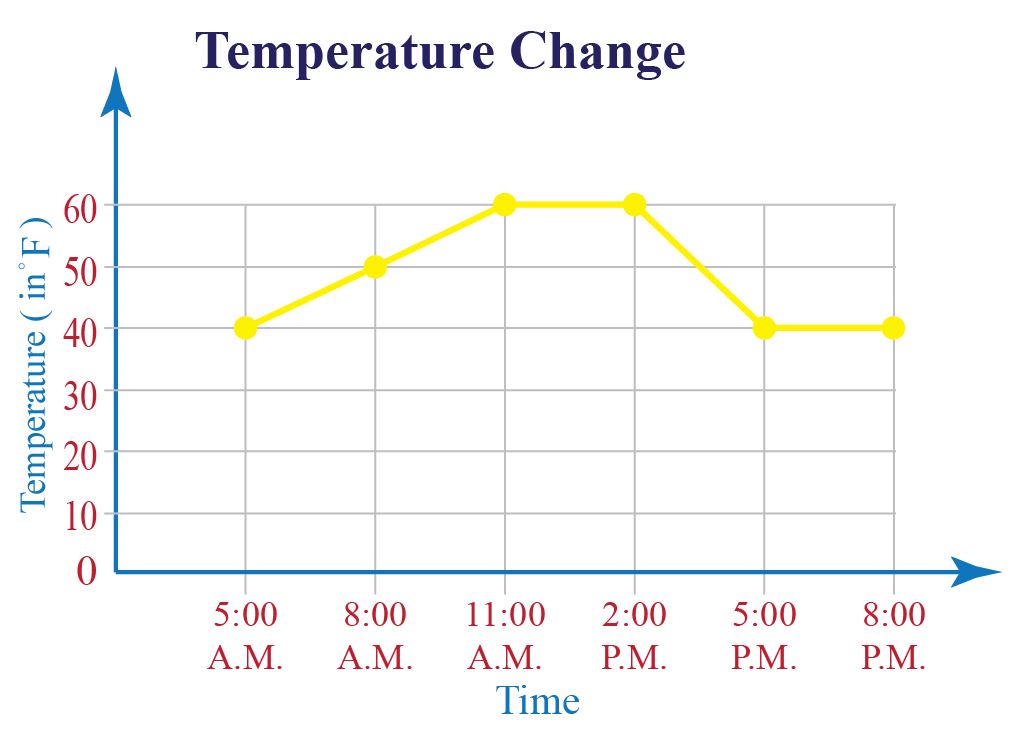
To create a line chart, execute the following steps. Matplotlib simple line plot. The line graph shown above represents the sale of bicycles by a bicycle company from the month of january till june.
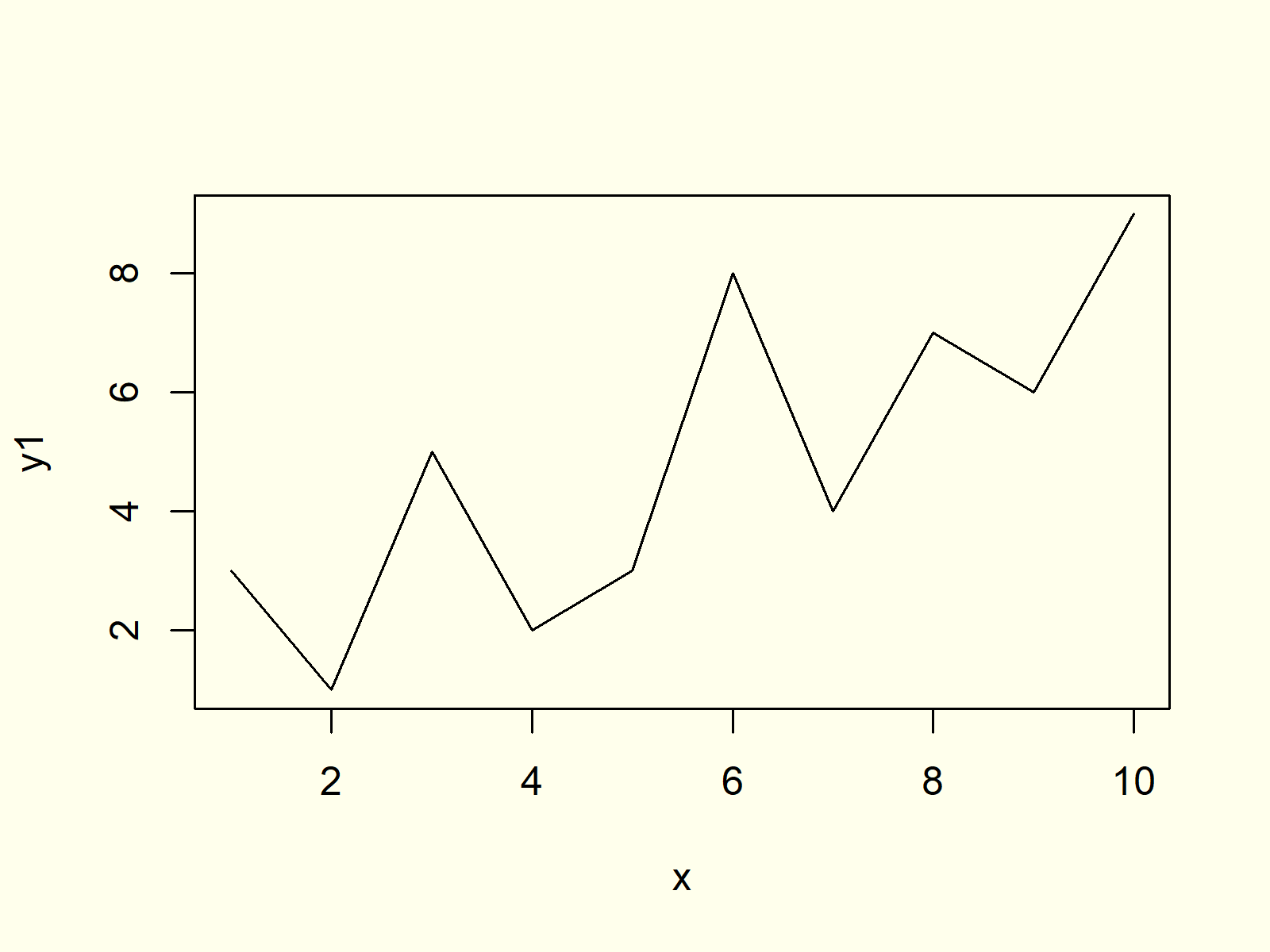
The entire process of making a line chart in excel is pretty straightforward and entails only four laughably simple steps: A simple line chart is plotted with only a single line that shows the relationship between two different variables; Draw a line for your x axis and your y axis.
Select the data you want to visualize ( a1:b5). Explore math with our beautiful, free online graphing calculator. Your chart now includes multiple lines, making it easy to compare data over time.
Open a blank workbook in excel. Easy steps to get started. Click and drag your mouse to select all your data, then click insert.
Display main and interaction effects. Next, navigate to the insert tab. Discover why smartdraw is the best line graph software today.
A line chart (aka line plot, line graph) uses points connected by line segments from left to right to demonstrate changes in value. After that, mark your data points. Create interactive d3.js charts, reports, and dashboards online.




:max_bytes(150000):strip_icc()/Clipboard01-e492dc63bb794908b0262b0914b6d64c.jpg)