Fun Tips About D3 Line Chart V5 Ggplot Add Mean

Welcome to the d3.js graph gallery:
D3 line chart v5. We are using the newest version of d3, version 4. Mit raw readme.md d3 v4 line chart example this is a example for basic line chart using d3. Const svg = d3.create(svg).attr(viewbox, [0, 0, width + 50, height]);
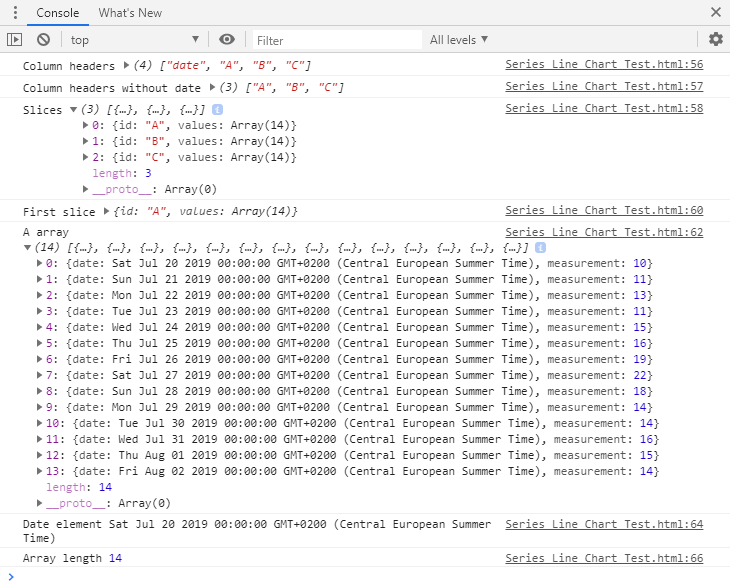
Var line = d3.line().x(function(d) { return x(d.date)}).y(function(d) { return y(d.value)}) x.domain(d3.extent(data, function(d) { return d.date }));. Area () and line () are d3 helper functions. Download zip d3 v5 line chart raw.block license:
Mit raw readme.md d3 v4 line chart example this is a example for basic line chart using d3. After looking at some tutorials and examples, v5 syntax really struck me as. Const linechart = (selector, rawseries) => { const width = 500;
The fastest way to get started (and get help) with d3 is on observable! Add an svg to draw our. A collection of simple charts made with d3.js.
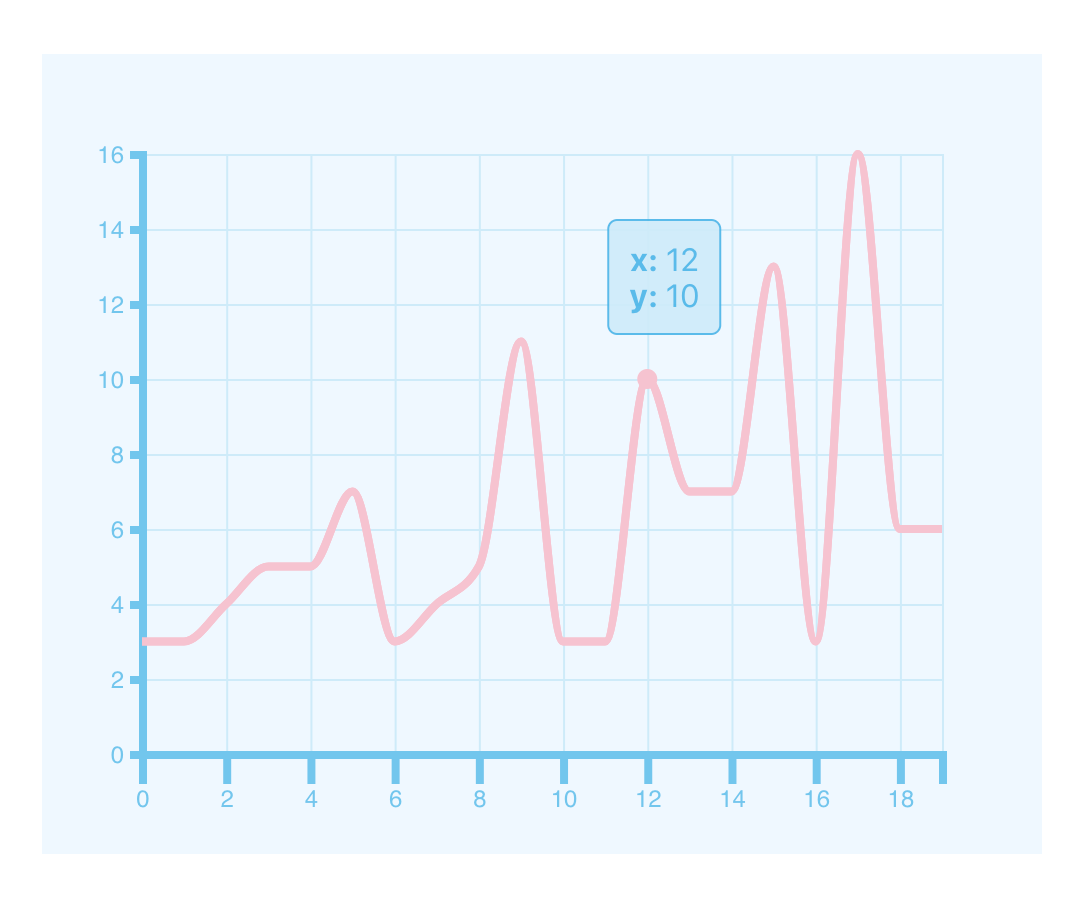
One numerical columns provides the information. Only one category is represented, to simplify the code as much as possible. First of all, it is important to understand how to build a basic line chart with d3.js.
Here, the data is in long (or tidy) format: Curvecardinal is the type of line/area curve (check d3 curve explorer for more). As for all visualizations, we can break down this work into a checklist.
1 well, unfortunately your code has several issues and right now it's far from the best d3 (or javascript) practices. In this tutorial, we are going to create a line chart displaying my 2020 internet usage. Const margin = { top:
This graph is part of the code samples for the update to the book d3 tips and tricks to version 5 of d3.js. D3 is available by default in notebooks as part of observable’s standard library. And not just any line chart:
Define the chart’s area and line. 1 i have finally decided to saddle up and adopt d3 v5 syntax after years of using v3. The input dataset is under the.csv format.
After looking at some tutorials and examples, v5 syntax really struck me as.d3 v5: Replace the axes definition in the preparation section with the following snippet and refresh the visualisation: D3.js is a javascript library for manipulating documents based on data.