Awesome Tips About Bezier Line Chart React Native Y Axis

Circle provides a circular function;
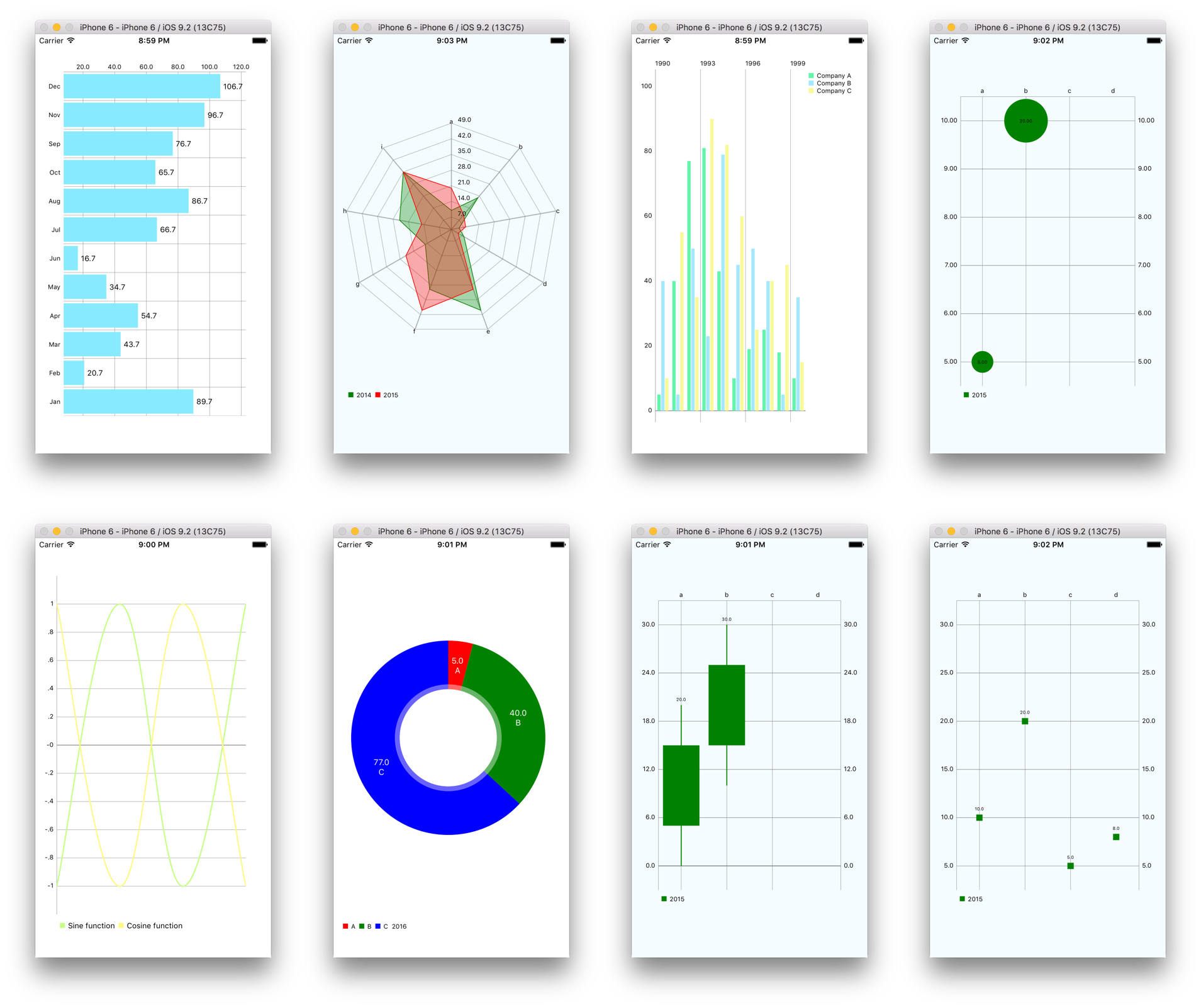
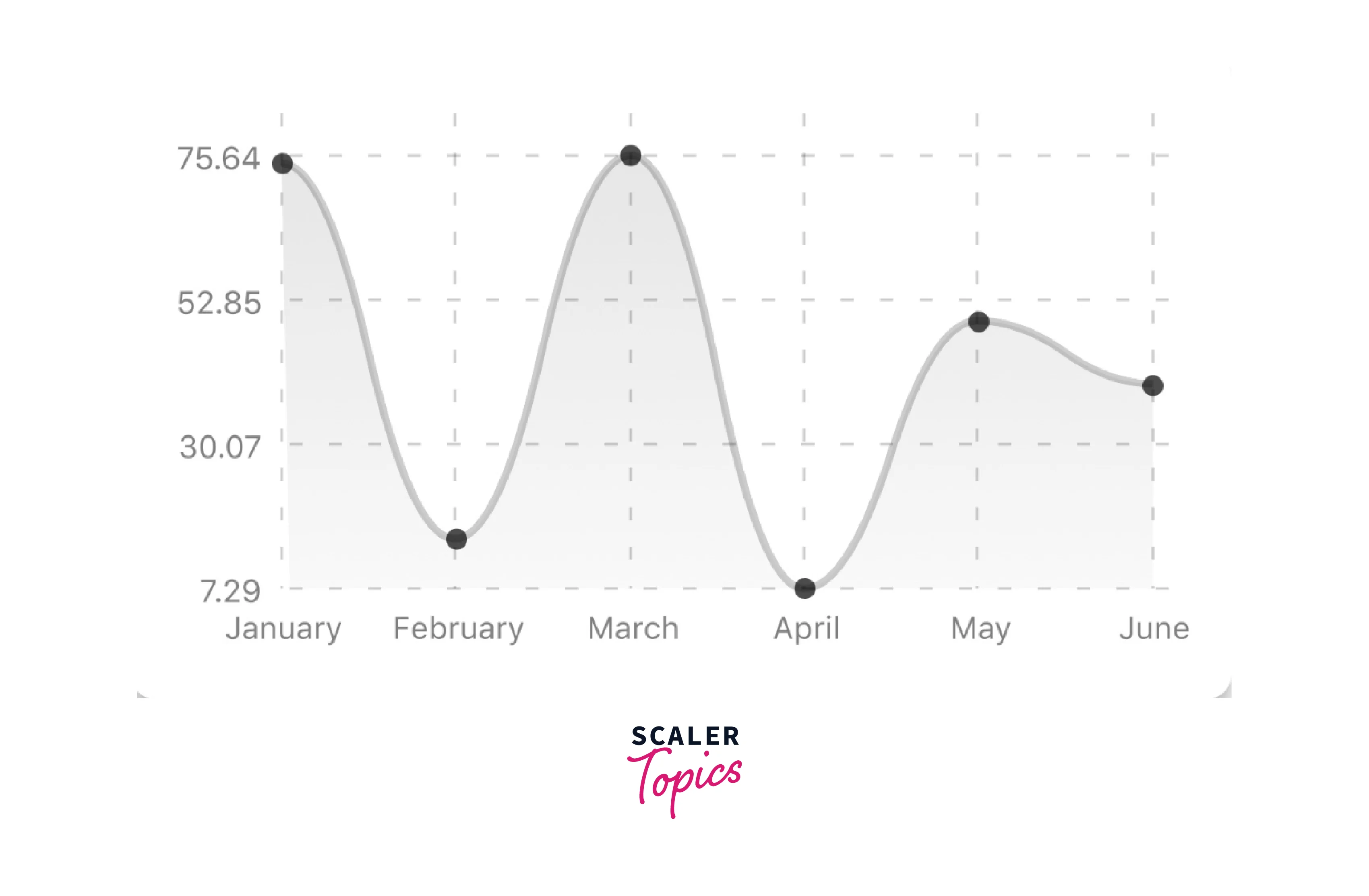
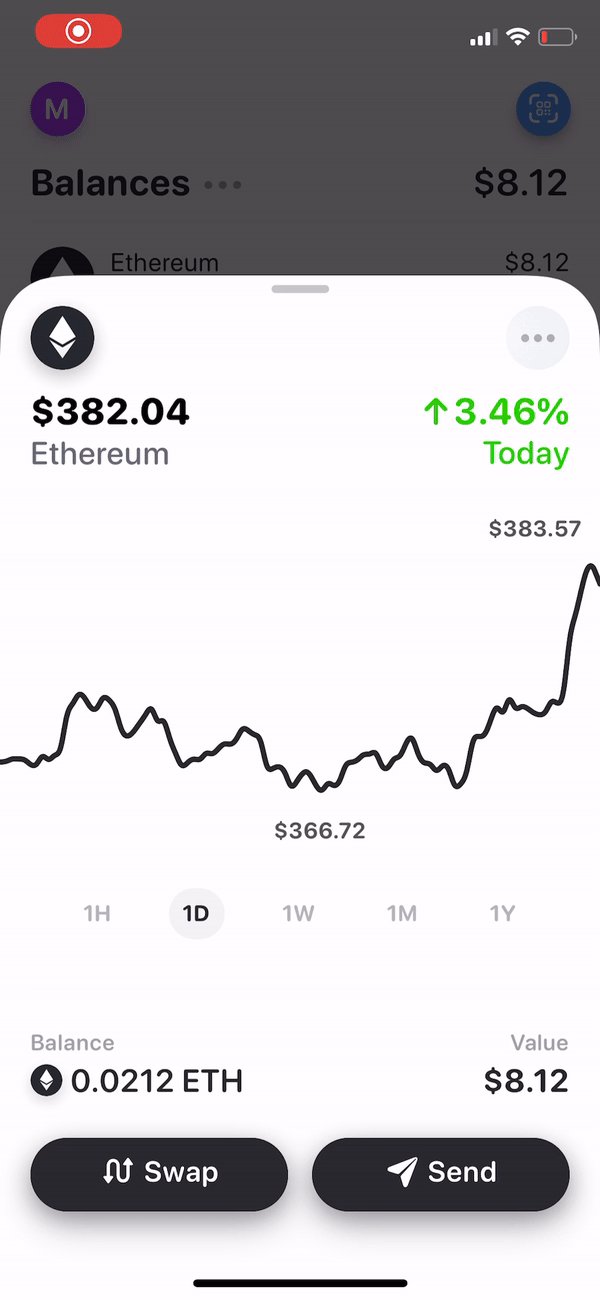
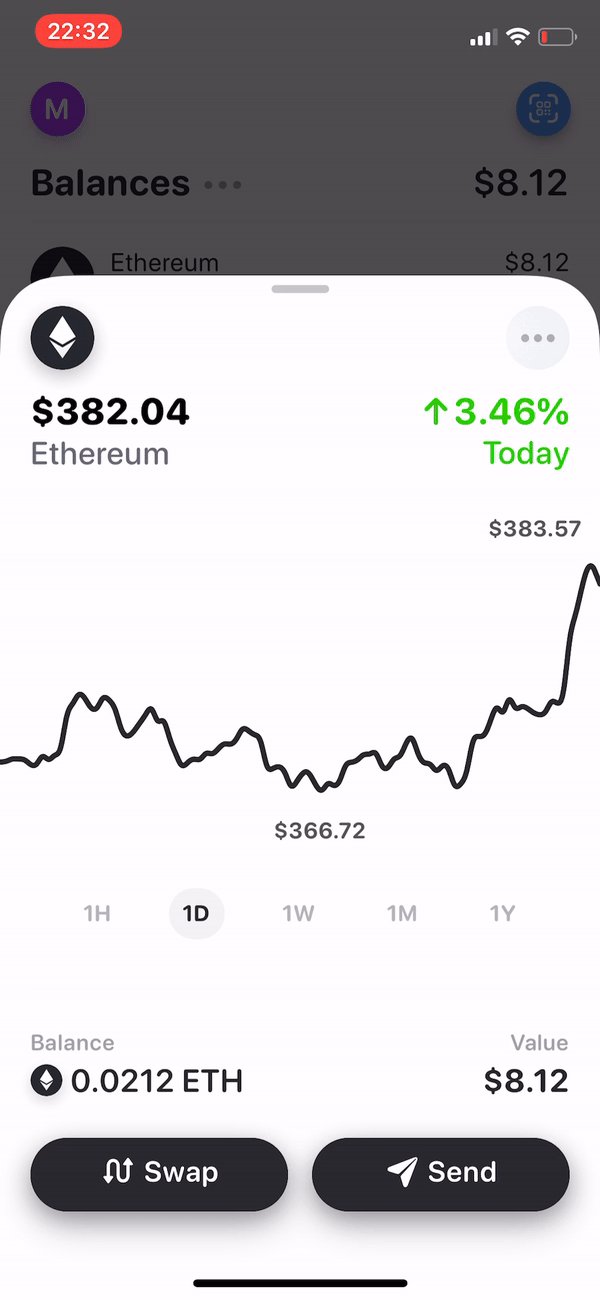
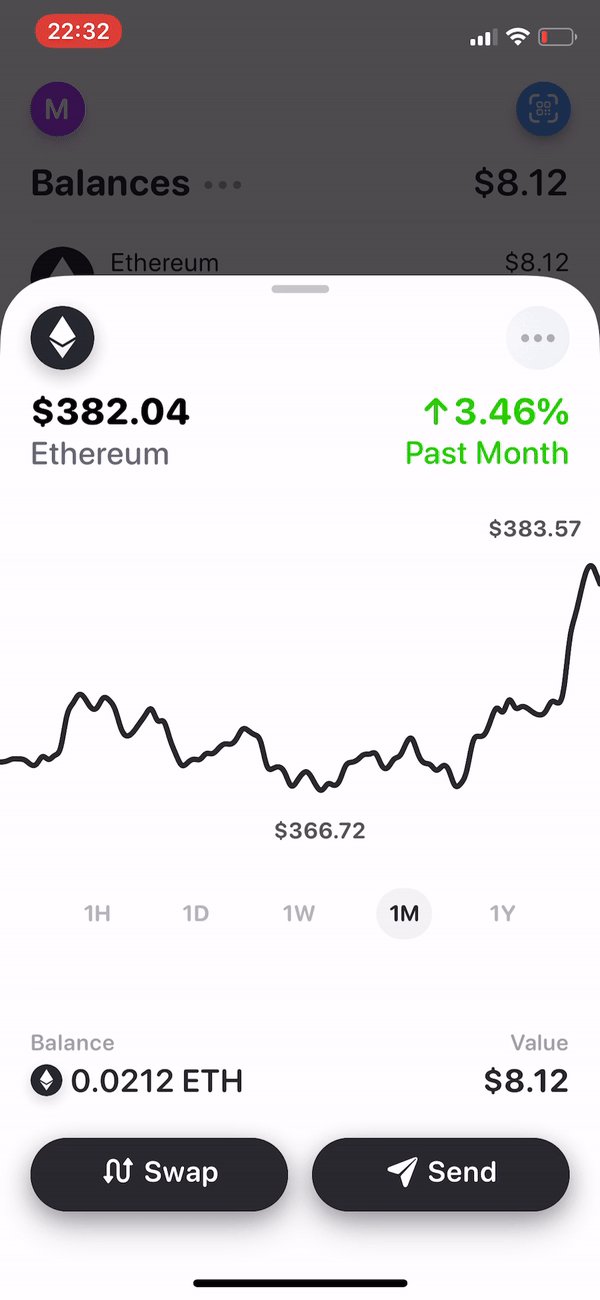
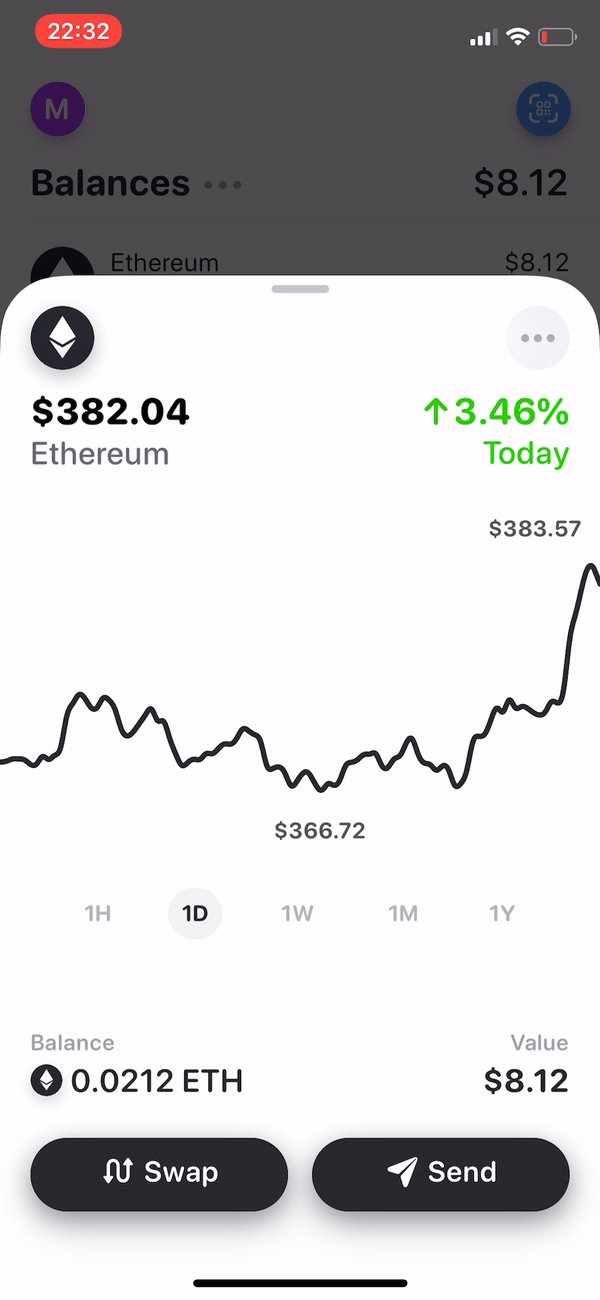
Bezier line chart react native. Bezier line chart bezier</strong> /> progress ring const data. Line chart, bezier line chart, progress ring, bar chart, pie chart, contribution graph (heatmap) Also looks like we're in.
Same but i just looked it up and i think this might be what you need. Sin provides a sinusoidal function; In this tutorial, we will implement bezier linechart in react native.
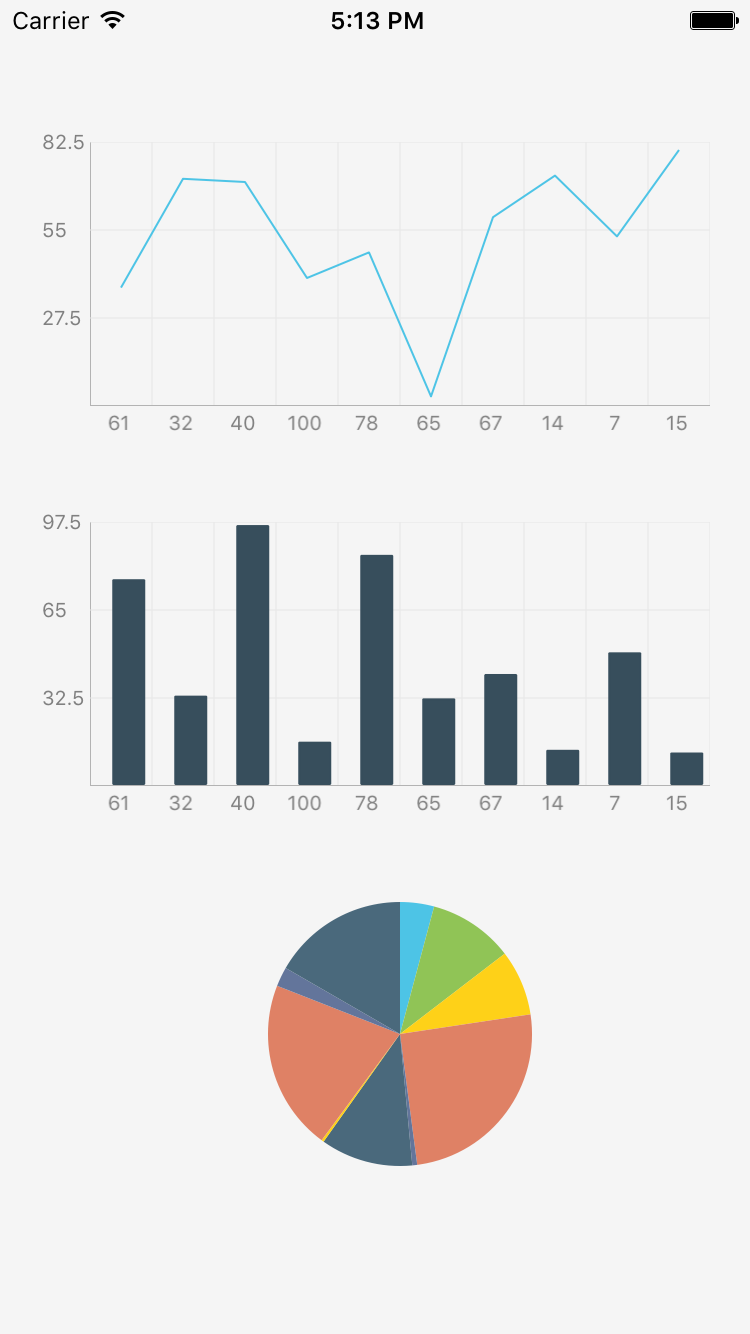
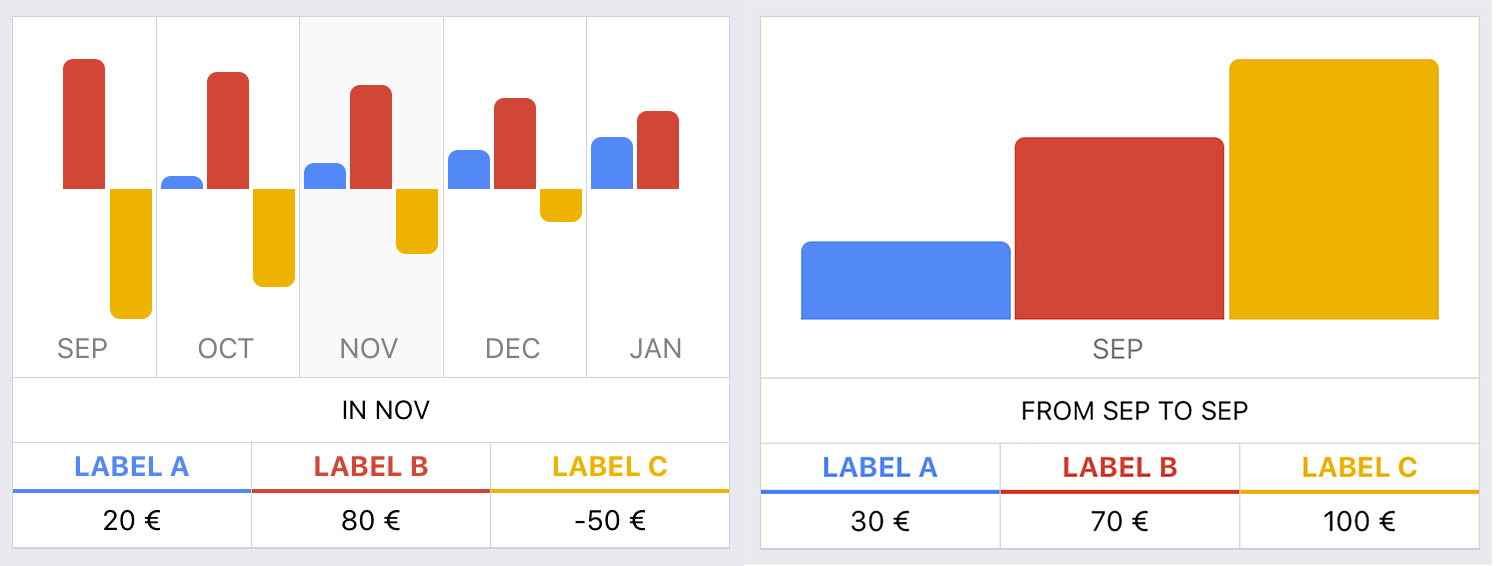
Line chart, bezier line chart, progress ring, bar chart, pie chart, contribution graph (heatmap) Exp provides an exponential function; In this tutorial, we will implement bezier linechart in react native.
Bezier line chart bezier</strong> /> progress ring // each. The top 8 react native chart libraries for 2023 aman mittal developer node.js, react, react native | tech blogger with 1m+ views on medium table of.
Check out the curveto method in the art library, it creates a bezier curve.