Marvelous Info About Recharts Line Chart Combined Axis

Data = [ { value:
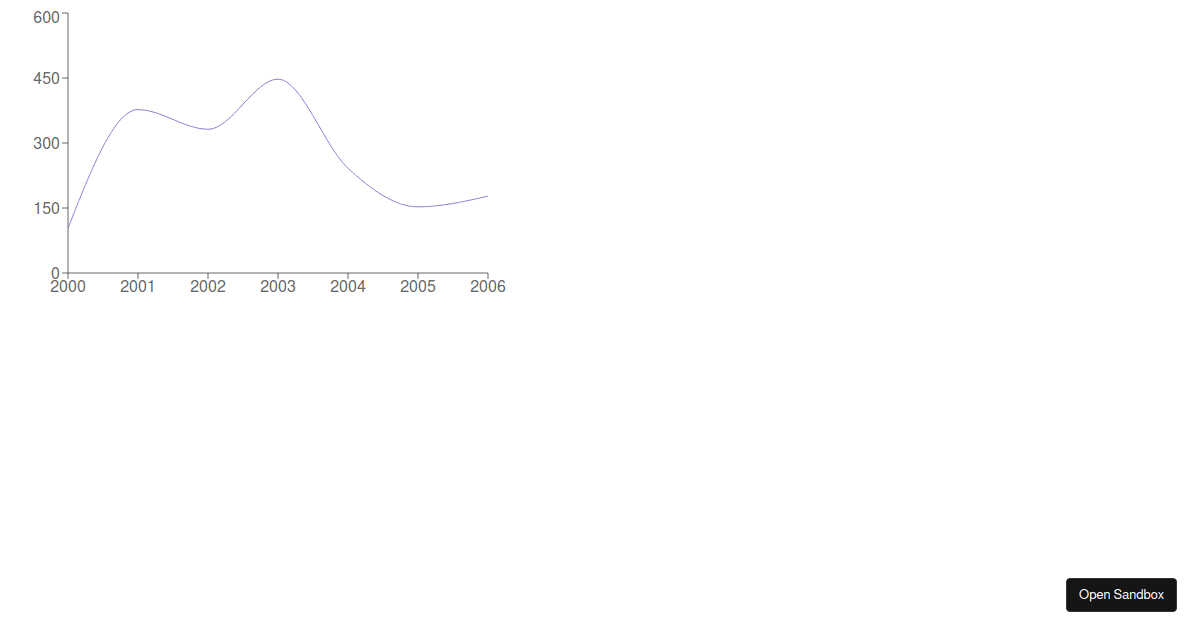
Recharts line chart. Basic line chart codesandbox to experiment the recharts framework explore this online recharts: You can use it as a template to jumpstart your. Like any other charting library, recharts allows you to work with line series data.
Recharts is one of the better ones, built just for react. Install recharts package step 3: I need chart like this chart with straight lines but i can't draw the straight.
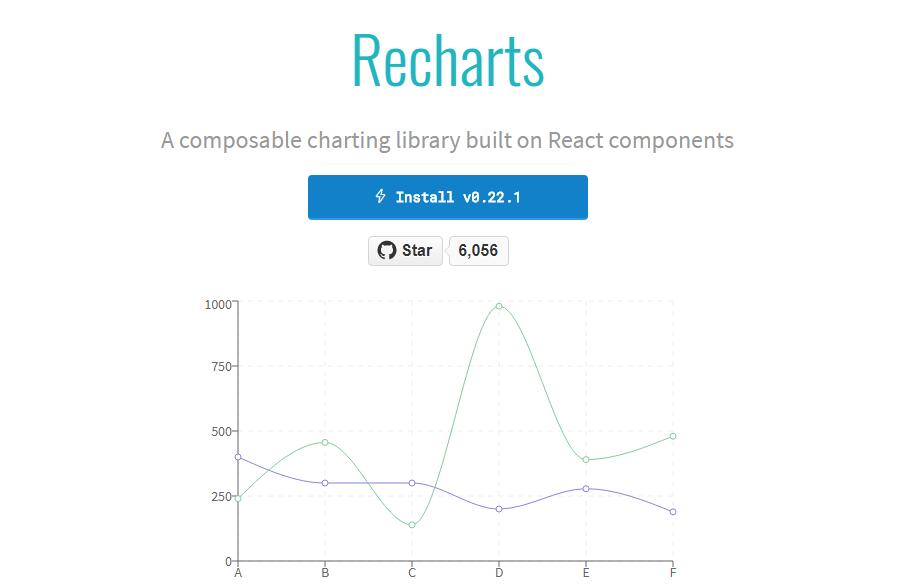
A very basic example is using a line. A b c d e f 0 250 500 750 1000. A good charting library makes all the difference when adding visual data to your javascript apps.
Line chart in recharts. The linechart is composed of x axis, tooltip, grid, and line items, and each of them is an independent react component. Sep 27, 2020 1 dashboard made with recharts for this tutorial in this article, we will focus on a library named recharts to create interactive 2d charts.
You can create various charts in react, such. A line chart has a lot of varied use cases. I try to use react recharts.
React js recharts simple line chart example step 1: How to draw only straight lines using react recharts. Wed jun 15 2022 00:00:00 }, { value:
It offers a set of comprise charting components that are facile to customize. Import { barchart, bar, xaxis, yaxis } from. Wed jun 15 2022 01:00:00 }, { value:
For example, we can create a bar with customized label and customized axis tick. Create simple chart file step 4: Const renderlinechart = ( < linechart width.
Explore this online recharts line+bar chart sandbox and experiment with it yourself using our interactive online playground. Const { linechart, line, xaxis, yaxis, cell, cartesiangrid, tooltip, legend, responsivecontainer, referencearea, referenceline } = recharts; Recharts is a charting library for react.
All the components of recharts are clearly separated. Import { linechart, line, cartesiangrid, xaxis, yaxis } from 'recharts'; Install react app step 2: