Looking Good Tips About D3 Line Radial Plot Excel

D3.svg.line.radial () ( [ [4,math.pi/4], [7,math.pi/4]]);
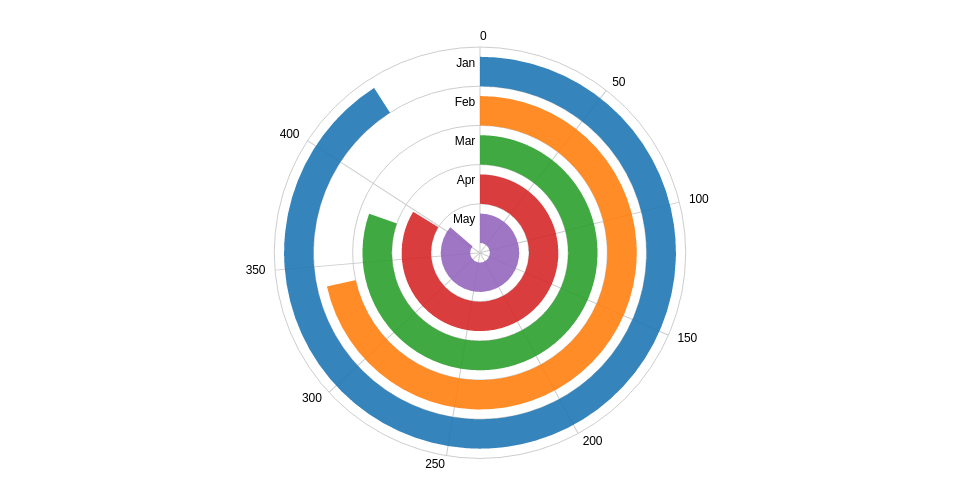
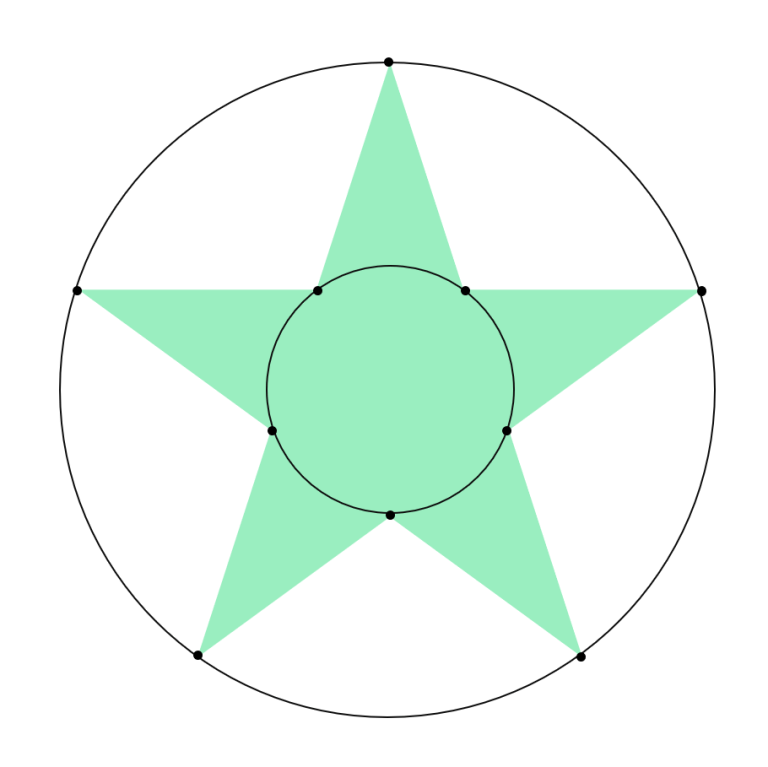
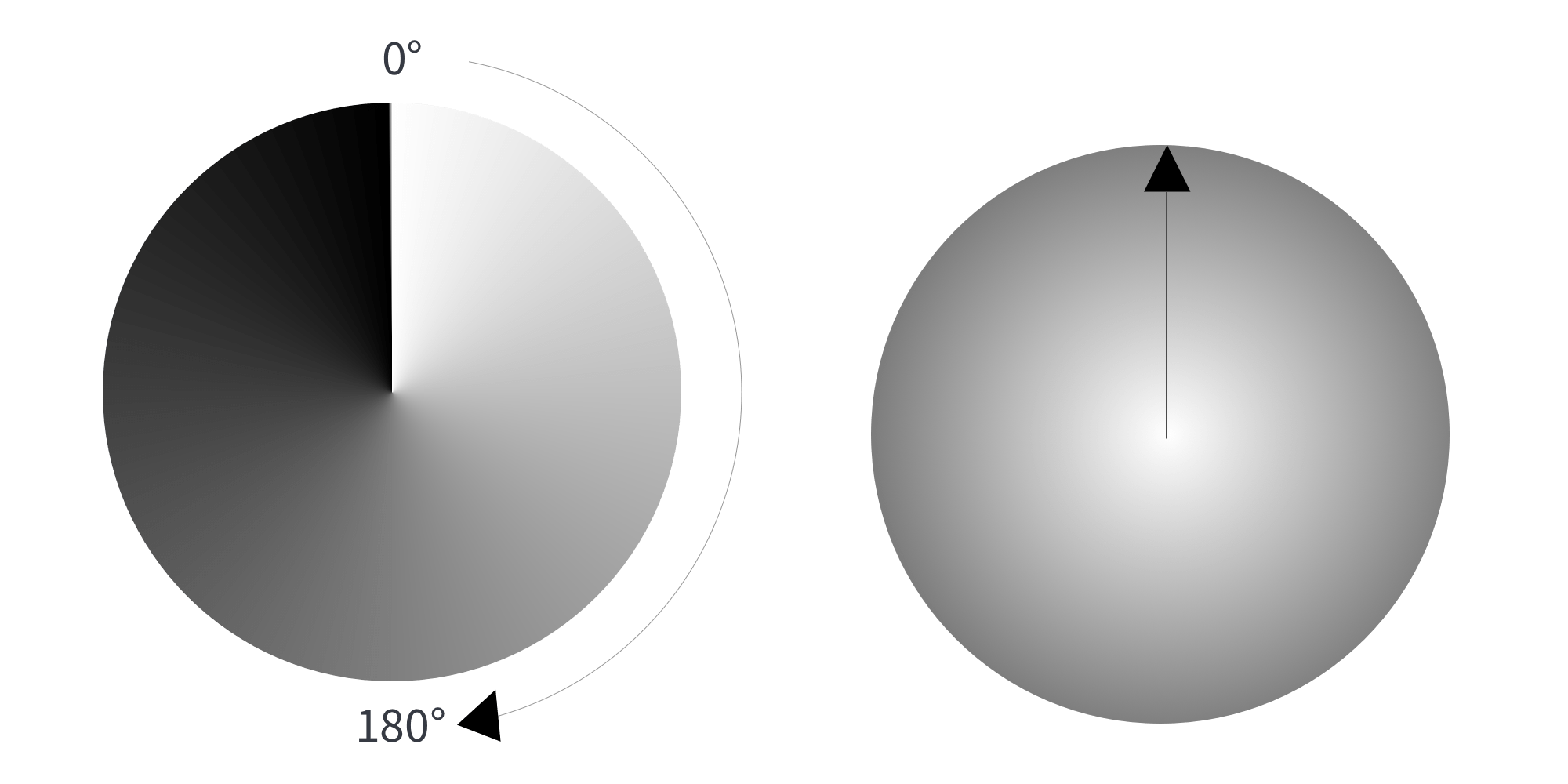
D3 line radial. The radial line generator is similar to the line generator but the points are transformed by angle (working clockwise from 12 o'clock) and radius, rather than x and y:. Radial lines are positioned relative to the origin; To change the position of the axis with respect to the chart, specify a transform attribute on the containing element.
See also radial lines. Examples · a radial line generator is like the cartesian line generator except the x and y accessors are replaced with angle and radius accessors. Js const gx = svg.append(g).attr(transform, `translate (0,$.
The angle is in radians and rotates in clockwise. D3.lineradial is similar to d3.line. D3.js provides several curve factories.
D3.js lineradial.curve () method. It sets or gets the radius accessor. Use a transform to change the origin.
Instead of cartesian x and y accessors it uses polar angle and radius accessors. As with other aspects of d3, these shapes are driven by data: Js const line = d3.line((d) => x(d.date), (d) => y(d.close));
A line is a simple line between two points and is described by four required attributes. If x or y are. Line ( x, y) source · constructs a new line generator with the given x and y accessor.
The x position of the first end of the line as. The d3.lineradial.curve () method is used to give a curve to our lineradial. I want to give the graphs straight lines instead.
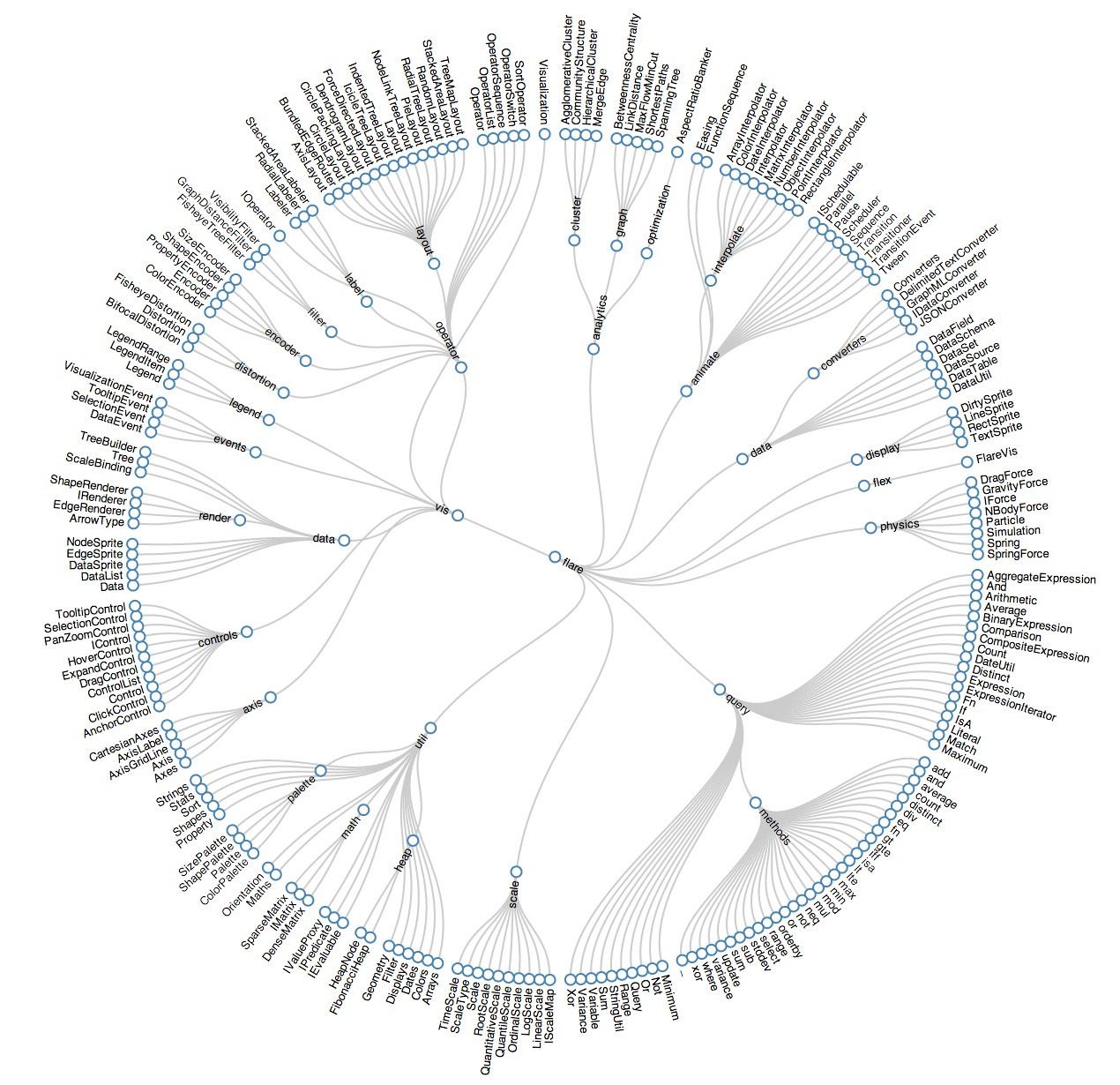
I found a great jsfiddle ( found in this post) using d3 to transition between different embeddings for a network graph.