Heartwarming Tips About Bootstrap Line Chart Example Standard Curve Excel

You can even eliminate the biggest drawbacks with a bit of extra time and effort.
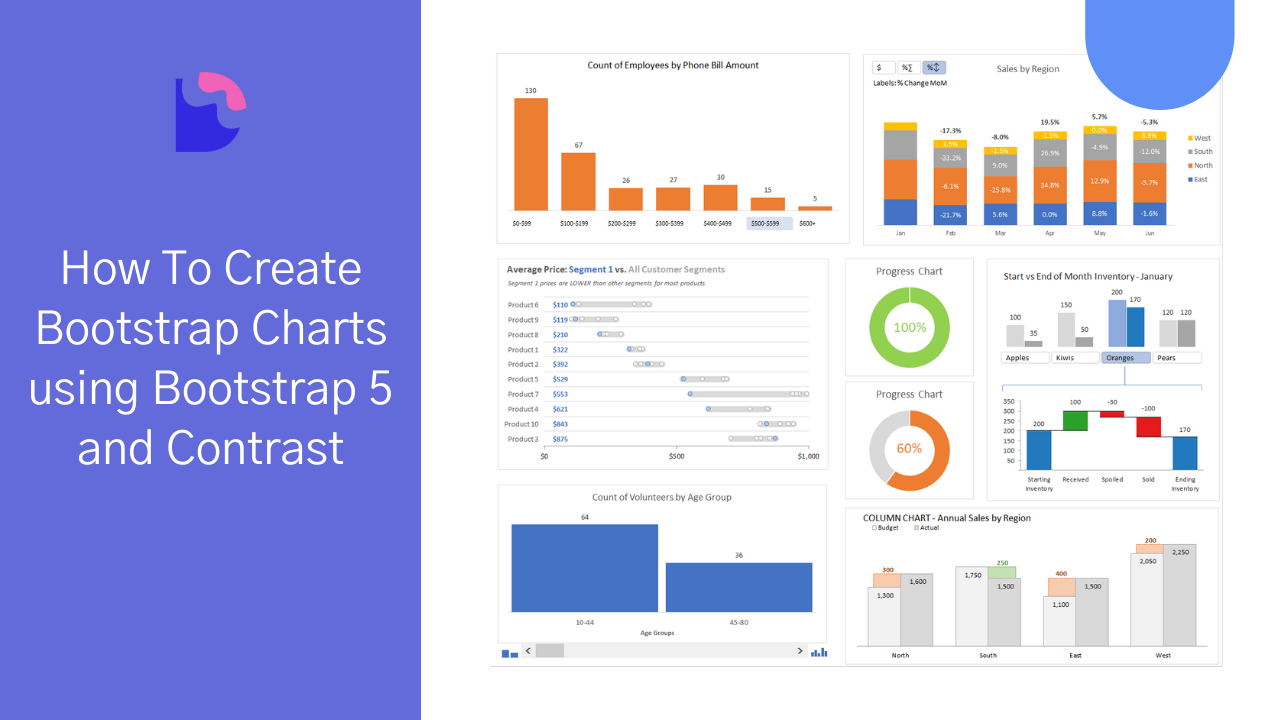
Bootstrap line chart example. The following chart has the type “line” with 2 different. This snippet is free and open source hence you can use it in your project.bootstrap 4 chartjs line chart snippet example is best for all kind of projects.a great starter for your. This snippet is free and open source hence you can use it in your.
It's possible to use bootstrap's customization tools to eliminate code and functions that you don't need, but this will take some time and bootstrap expertise. Codecademy.com you might call bootstrap a victim of its own success here. {.see more on stackoverflowfeedback thanks!
It allows you to specify different widths and height and you can specify different values. Var options = {chart: The result is a uniform appearance for prose, tables and form elements across web browsers.
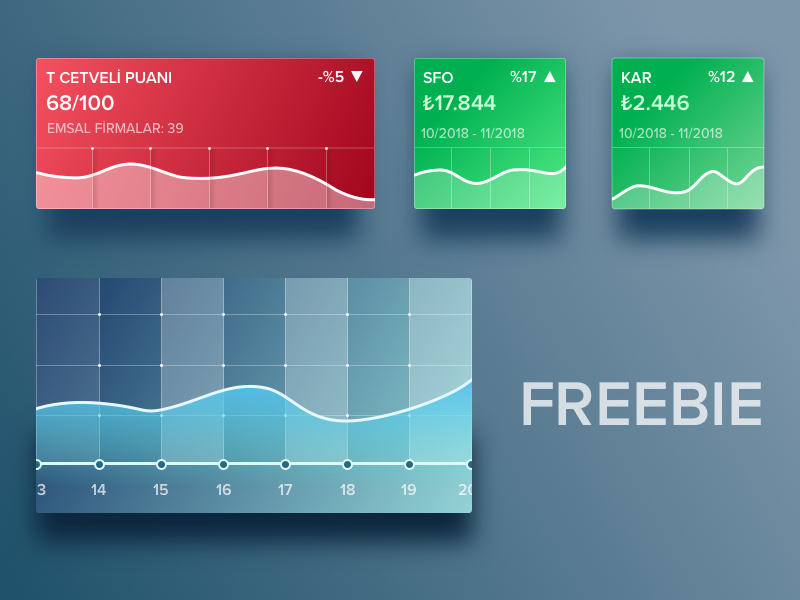
The data is created according to the type of chart. I'm referring to the bar charts in the background (they are actually really subtle) of the repositories here: This bootstrap template features two variations of a line chart.
In addition, developers can take advantage of css classes defined in bootstrap to further customize the appearance of their contents. However, we will create multiple lines in a single canvas and take ‘line’ as a canvas. Tell us more© 2024 microsoft privacy and cookieslegaladvertisehelpfeedbackallpast 24 hourspast weekpast monthpast year
People everywhere are using bootstrap to build their websites , which means that a lot of sites are built off the same template. In this example, we are creating a line chart. Codecademy.com bootstrap is a powerful tool that lets you quickly build attractive websites that look great on desktops, phones, and tablets.
Some of the bootstrap 4. [3] [5] [6] [7] [11] [12] [13] [14] en.wikipedia.org once added to a project, bootstrap provides basic style definitions for all html elements. However, we will create multiple lines in a single canvas and take ‘line’ as a canvas.
Line chart first, we need an html5 canvas element that will be the placeholder for the chart. So today in this article, we will discuss different examples of bootstrap 4 chart graphs using html, css, and js with code snippets. This snippet is free and open source hence you can use it in your project.bootstrap 4 google line chart with card snippet example is best for all kind of projects.a great starter.
The first panel hosts a standard javascript line chart.the second panel hosts a set of line series. Bootstrap 4 chartist peak circle line chart snippet is created by bbbootstrap team using bootstrap 4. Just need a line chart?
Learn how to create a bootstrap line chart and see examples of proper implementation and customization. This bootstrap line chart card example offers various customization options, such as color schemes, line styles, and chart configurations. While it's possible to customize your bootstrap site, most people stick with the basic design layout.